作成日:2019年5月10日
ウェブサイトのコンタクトフォーム経由でジャンクメールに悩まされている方も多くいらっしゃるかと思います。
これまでContact Form 7ではロボットによるジャンクメールを排除する「recaptcha」タグを追加することで対処されてきました。しかし、久しぶりにコンタクトフォームの設定を行おうとしたところ、なぜか「recaptcha」ボタンが無くなっておりました。バグ?いえいえ、Contact Form 7のバージョン5.1以降、Captcha機能はAPI方式に変更となり「recaptcha」タグを入れなくても自動的にロボットによるジャンクメールを排除できるようになったのです。もし、あなたのContact Formに「recaptcha」タグが残っていたなら、Contact Form 7が更新されておりません。速やかに更新されることをお勧めします。
今回は、このAPI方式によるrecaptchaの設定方法をご紹介します。
Recaptcha機能の設定
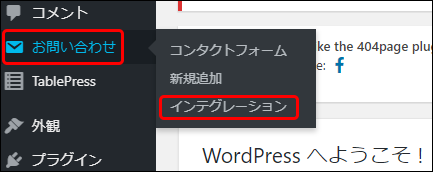
まず、ダッシュボードメニューの「お問合わせ」以下の「インテグレーション」を選択します。

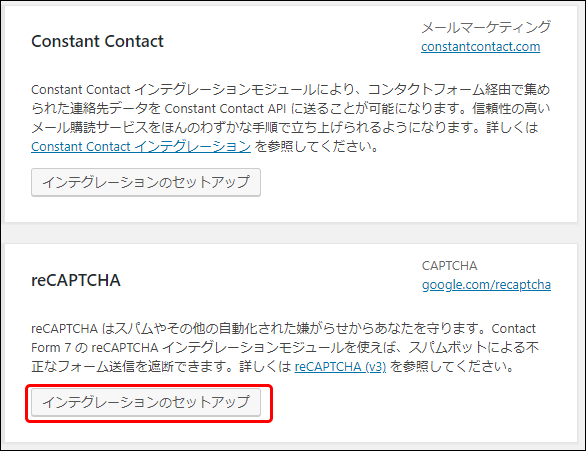
表示された下記画面より「reCAPTCHA」の「インテグレーションのセットアップ」を選択します。

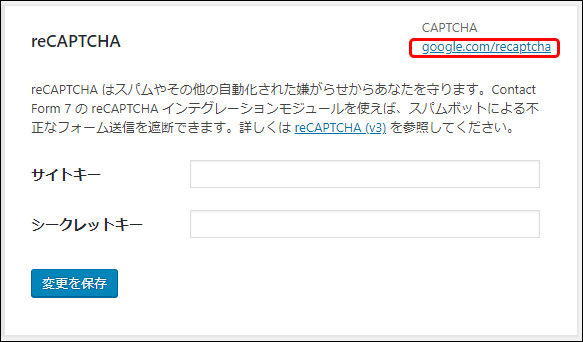
次の画面が表示されます。サイトキー、シークレットキーを入手するため、右上の「google.com/recaptcha」をクリックします。サイトキー、シークレットキーの入手にはGoogleアカウントが必要です。お持ちでない場合は、事前にアカウントを登録してください。

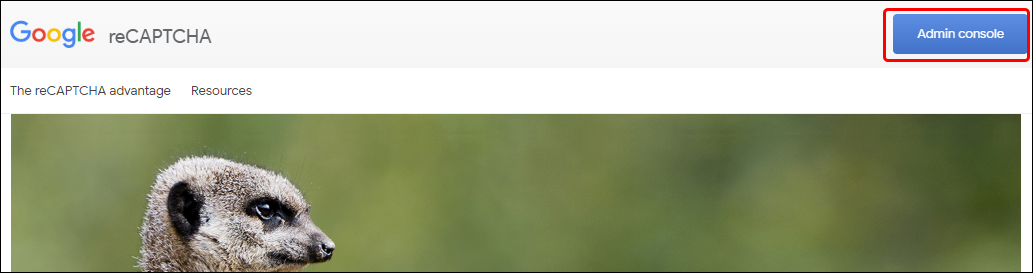
GoogleのreCAPTCHAサイトが立ち上がります。右上の「Admin console」ボタンをクリックします。

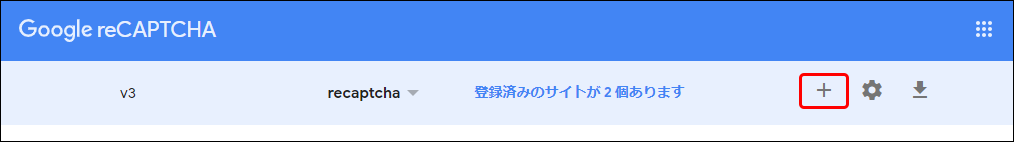
「Admin console」ボタンをクリックすると解析ページが表示されます。画面上部右側にある「+」ボタンをクリックします。

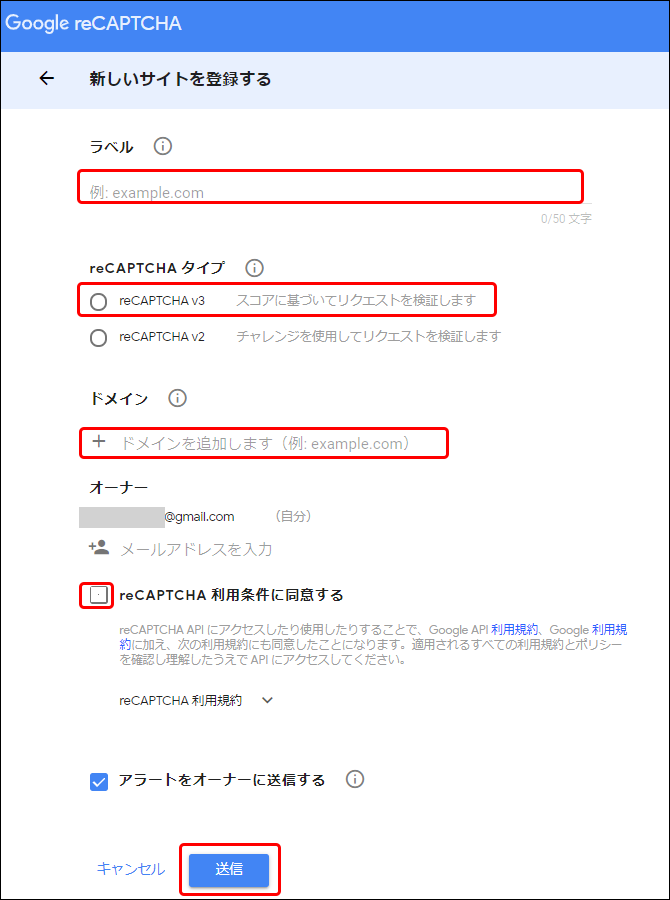
次の画面が表示されますので、必要項目を入力します。

- ラベル:任意の名前を付けます。
- reCAPTCHAタイプ:reCAPTCHA v3を選択します。
- ドメイン:reCAPTCHA機能を設定するサイトのドメインを入力します。http、https等は不要です。「例」で挙げられている通りにドメインだけ入力してください。
- reCAPTCHA利用条件に同意するに✔をいれます。
- 最後に「送信」ボタンをクリックしてください。

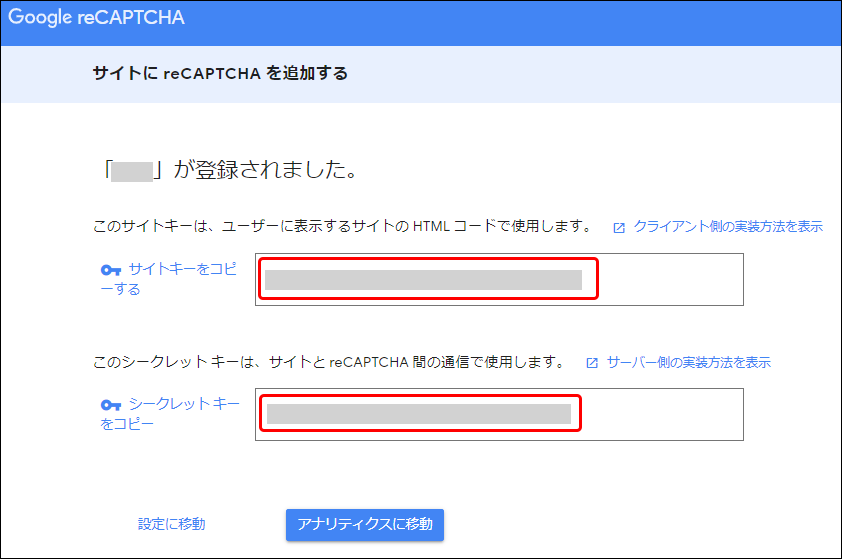
サイトキーとシークレットキーが発行されました。発行されたキーはメモ帳等にコピーし、保存してください。
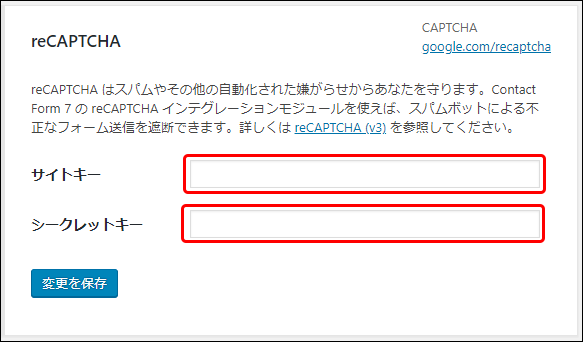
WordPressに戻り、下記画面に発行されたサイトキー、シークレットキーを入力(コピーペースト)します。

「変更を保存」をクリックすれば、設定は完了です。正しく設定されていれば、下記のとおりサイトの右下にアイコンが表示されます。

【PR】
Web担当者のためのセキュリティの教科書
近年のWebは欠くことのできない媒体となっています。とはいえ残念ながら、インターネットにはさまざまな脅威が存在するのも確かです。
本書ではWebサイトの企画から要件定義・制作・運用まで、各フェーズで知っておかなくてはならないセキュリティとリスクマネジメントの鉄則をまとめました。ワークフローに沿って情報をまとめているため、現在の自身の状況に応じてやるべきことを理解できます。
何かが起こったあとでは手遅れになる可能性もあります。ぜひ本書をお共に、安全第一のWeb運営を心がけてください。
(エムディエヌコーポレーション)
