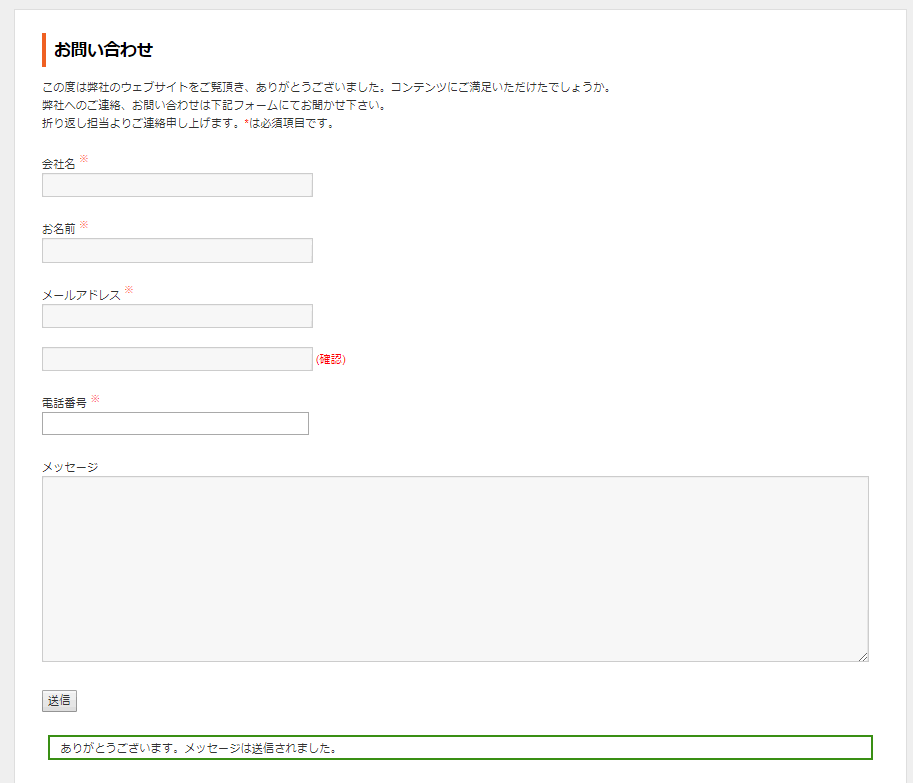
「Contact Form 7」で必要項目を入力し送信ボタンを押した後、「メッセージ」で設定したテキストが表示されるものの画面は入力フォームが表示されたままになってしまいます。


これまでフォームを送信した後に、「ご登録ありがとうございました。」といったThank Youページを固定ページで作成し、このページにリダイレクトさせる方法が主流でした。しかし、固定ページが増える、リダイレクトする際タイムラグが生じる、またこれまでThank YouページにリダイレクトさせるコードがContact Form 7 の「その他の設定」でサポートされていましたが、このサポートが近々終了することから、ページを移動せず、入力フォームだけを非表示にする手法へと移行しています。今回は、この入力フォームを非表示する方法をご紹介します。
フォームにクラスを設定する
フォーム送信が完了すると、Contact Form 7 で作成されたフォームには、sent というクラスが付きます。これを利用してスタイルシートを編集し、送信完了後にフォームを非表示にします。

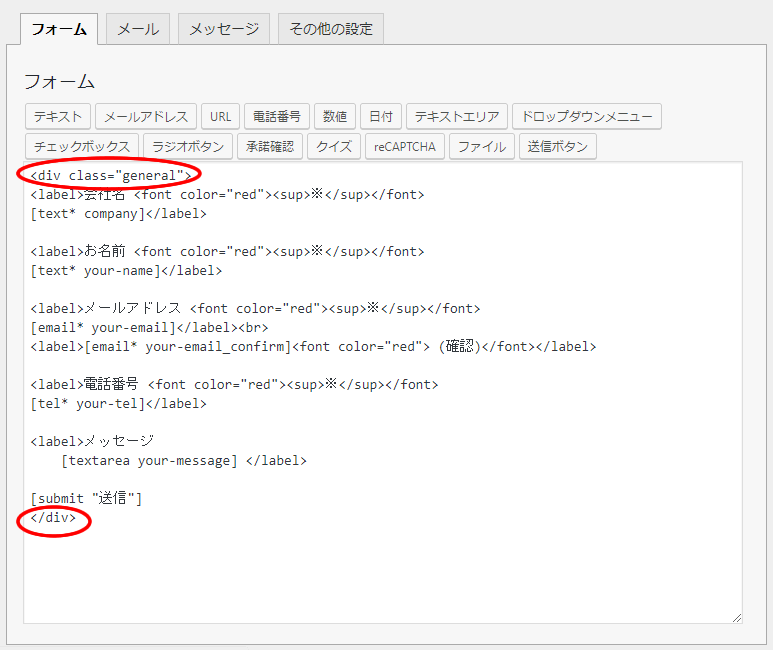
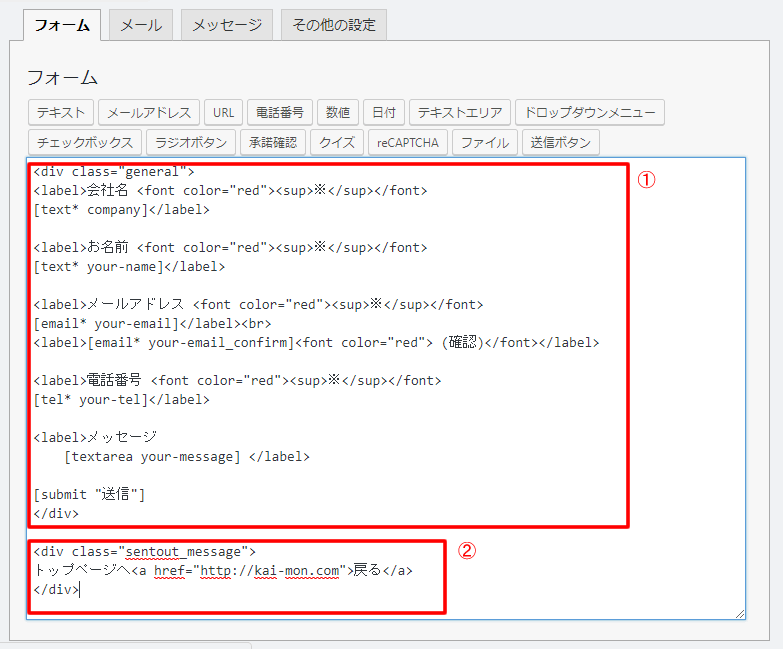
まず、上の図のように入力フォーム部分を<div class="任意の名前">と</div>で挟みます。
次に下記のスクリプトを用意します。
.sent .general {
display: none;
}
スクリプト内の「.general」は、「.先ほどつけた任意の名前」になります。このスクリプトをコピーし、WordPressのダッシュボード「外観」→「カスタマイズ」→「追加CSS」にペーストし、「保存して公開」をクリックします。

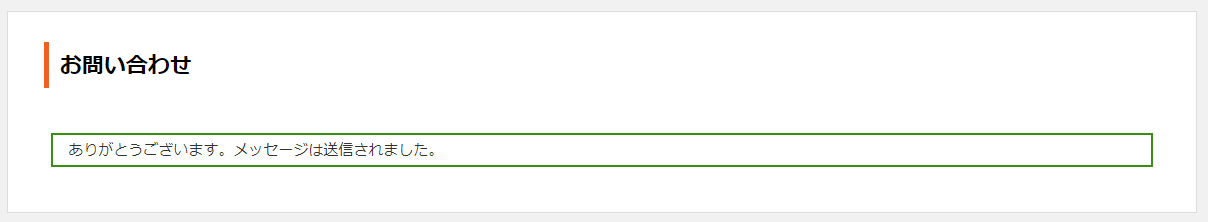
テストで確認すると、フォーム送信後は設定したメッセージのみが表示されるようになりました。
テキストを追加する
緑枠のメッセージのみでは寂しい、「トップページ(あるいは任意のページ)に戻る」など、送信完了後に画面にテキストを表示させたい場合は、次の方法をお試しください。

①は先ほど作成した送信前に表示させたいフォーム部分です。これに送信後に表示させたいテキストを②のとおり追記します。ここではClass名を「sentout_message」としていますが、こちらも任意の名前で設定できます。
次にスクリプトも追記します。
.sent .general {
display: none;
}
.sentout_message{
display: none;
}
.sent .sentout_message{
display: block;
}
4行目以降が追加したスクリプトです。こちらも先ほどと同様にWordPressのダッシュボード「外観」→「カスタマイズ」→「追加CSS」にペーストし、「保存して公開」をクリックします。

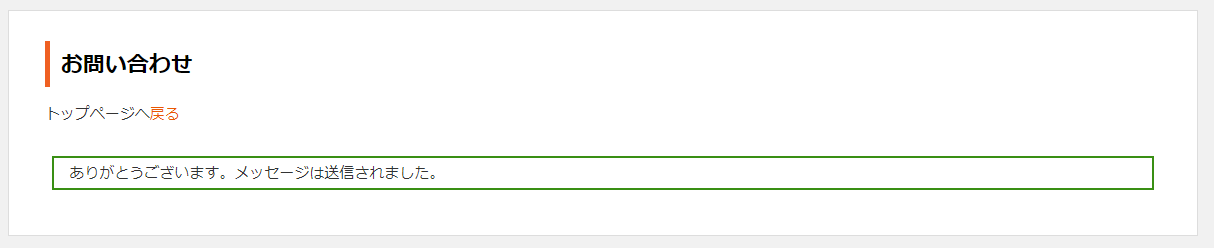
上記のようにテキストが追加されました。サンプルでは「トップページへ戻る」を追記しましたが、この他にも、キャンペーンの告知テキスト、画像、広告動画なども<div></div>ではさんで表示させることができます。
コンタクトフォームはイベントやキャンペーンなど使用する頻度が高いので、カスタマイズ方法をしつこくご紹介してまいりました。お役にたてましたでしょうか。ご参考にしていただけましたら幸いです。
【PR】
ビジネスを加速させるランディングページ最強の3パターン制作・運用の教科書
お客様心理を攻略する無敵のPDLモデル。
BtoBでも、BtoCでも誰がやっても必ず成果につながる論理展開メソッド。
問題解決型、欲求充足型、潜在的需要型。ユーザー心理別攻略法で最短で売る!
(つた書房)
