通常ブランディングの視点から、ウェブサイトの色調を自社のロゴカラーをベースに作成する場合が少なくありません。WordPressを使用して色を指定する場合、カラーナンバー(例:#000000は黒、#FFFFFFは白)を使用しますが、画像作成ソフトが手元にない場合、カラーナンバーはどうやって調べればいいでしょうか。
こんな時、役に立つサイトがあります。
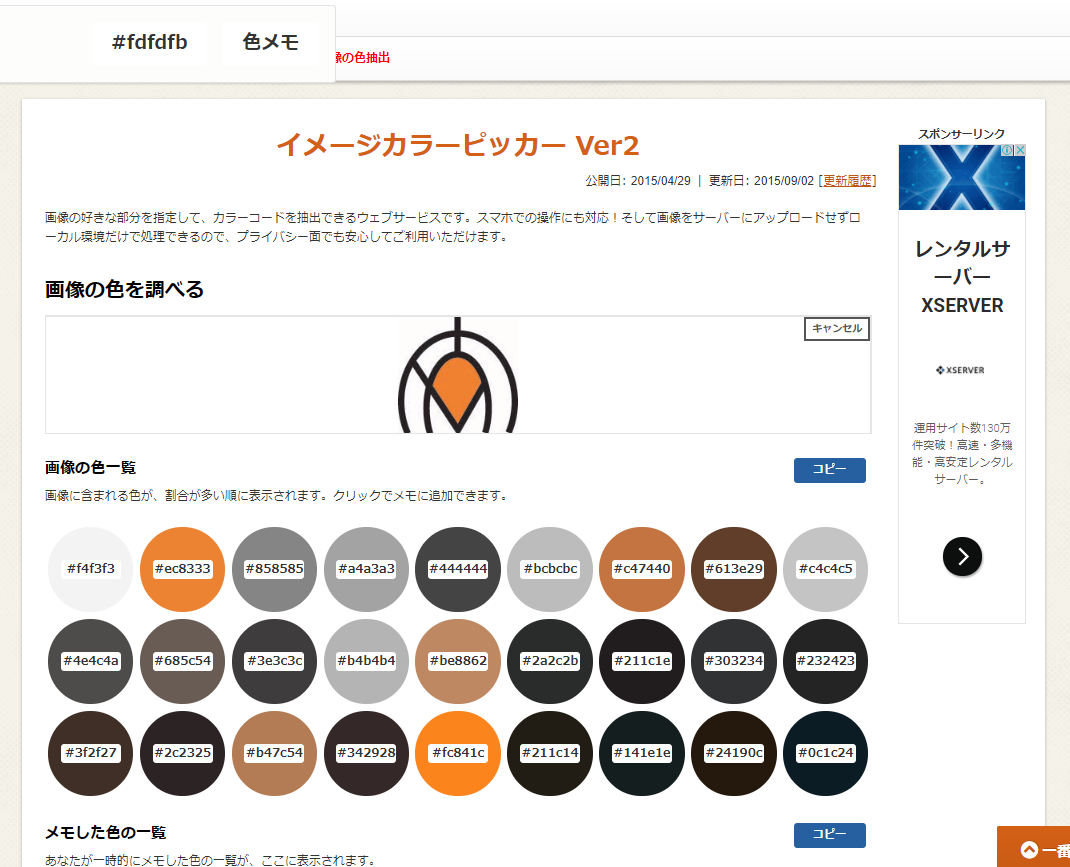
イメージカラーピッカーは、手元の画像に使用して、画像に使用されているカラーナンバーを調べることができます。

このページの「ファイルを選択してください(画面中央)」をクリックすると画像を選択するためのフォルダが展開されます。試しに開門のロゴを使用してみましょう。

「画像の色一覧」に開門のロゴに使用される色の一覧とカラーナンバーが表示されました。ちょっとビックリです。シンプルな2色のロゴのつもりで使用していましたが、こんなに色が。。。ロゴを作成したのは〇〇年前で当時は画像編集も素人だったので、作成の際に縁取りの色が残っていた・・・?
・・・時間のある時にでもロゴを再編集してみます。
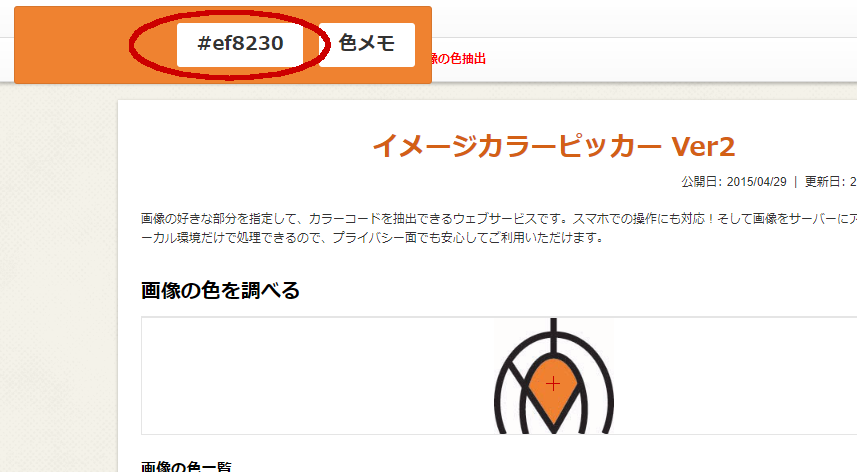
さて、では開門のロゴの真ん中に使用されているカラーナンバーを調べてみます。表示されている画像で色を調べたい箇所にカーソルを持っていくと、左上の枠内にカラーナンバーが表示されます

開門ロゴの真ん中のカラーナンバーは「#ef8230」であることがわかりました。
ここではロゴをサンプルに調べましたが、ウェブサイトで使用するイメージ画像を使用してカラーナンバーを調べることもできます。
サイト作成ではカラーナンバーは良く使用するので、ご参考になさってください。
【PR】
[改訂版]WordPress 仕事の現場でサッと使える! デザイン教科書[WordPress 5.x対応版] (Webデザイナー養成講座)
好評だった書籍『WordPress 仕事の現場でサッと使える! デザイン教科書』が最新WordPress 5.x環境に対応しました! WordPressを使って本格的なWebサイトを構築するために必要な基礎知識、独自テーマ作成手順、よりリッチなWebサイトにするためのカスタマイズやプラグイン活用、サイト運用テクニックまでわかりやすく解説します。もちろん、クライアントワークで必要とされるノウハウも満載。改訂版では、新しいブロックエディターの基本や活用テクニック、最新プラグインの使いこなし、スマートフォン・タブレットへの対応など、新たなトピックも取り上げています。WordPressを使うならぜひ手元に置いておきたい1冊です。
(技術評論社)
