前回はAPIキーを使用しないGoogle Mapの組み込み方をご紹介しました。今回はAPIキーを使用して組み込む方法をご紹介します。
APIキーを使用してGoogle Mapを組み込む方法
Google maps platformでAPIキーを取得するにはGoogleアカウントが必要になりますので、事前にご用意ください。
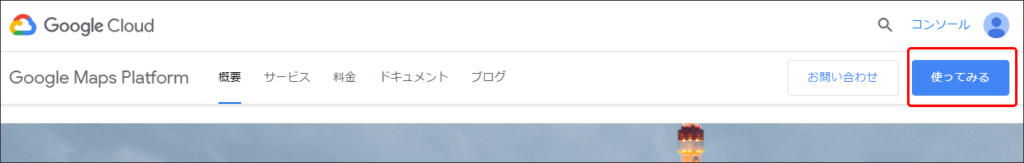
まず、Google maps platformページにアクセスします。

画面右上の「使ってみる」をクリック。

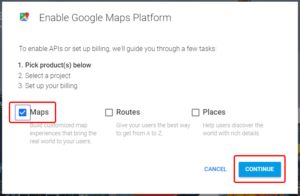
表示されたポップアップウィンドウの「Maps」にチェックを入れ、「CONTINUE」ボタンをクリック。

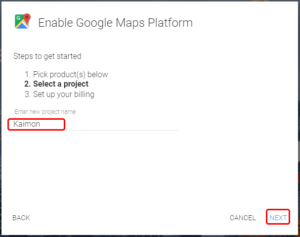
赤枠内に任意のプロジェクト名を入力し、「NEXT」をクリック。

「アカウントを設定」をクリック。

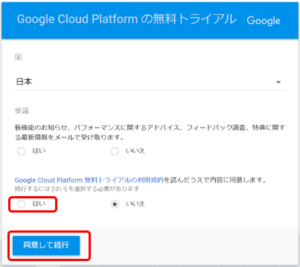
「はい」を選択し、「同意して続行」をクリック。

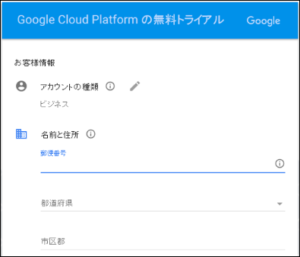
お客様情報とクレジット情報を入力します。

「次へ」をクリック。

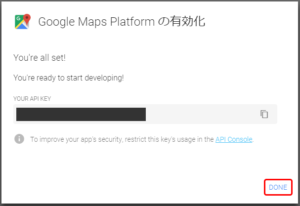
黒で塗りつぶした箇所にAPIキーが表示されています。赤枠の「DONE」をクリックします。

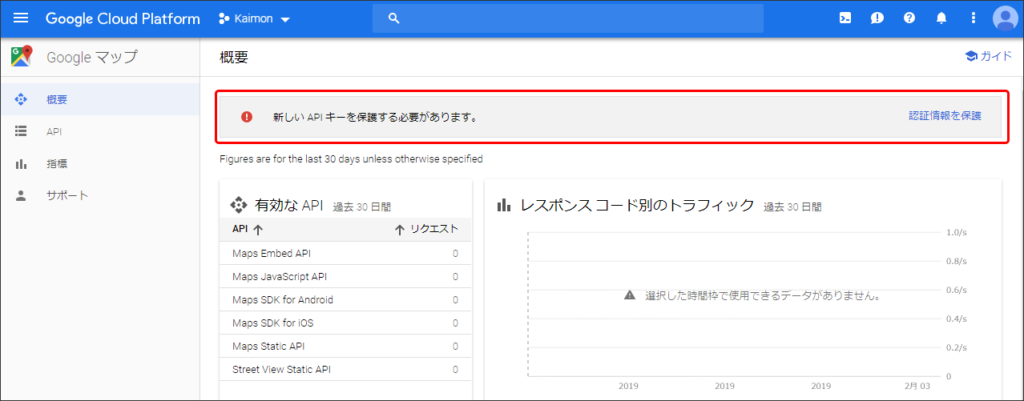
このまま先の画面で発行されたAPIキーを使用することができますが、現時点ではこのキーを誰でも使用できる状態になっています。セキュリティーの観点から、APIキーを保護します。上の図の赤枠内の「認証情報を保護」をクリックします。

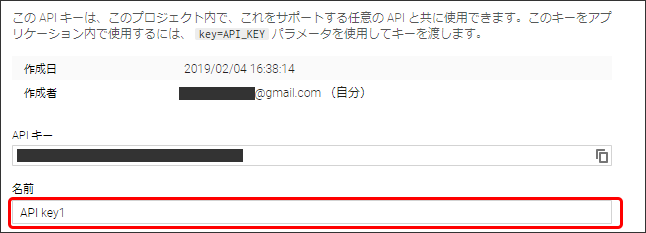
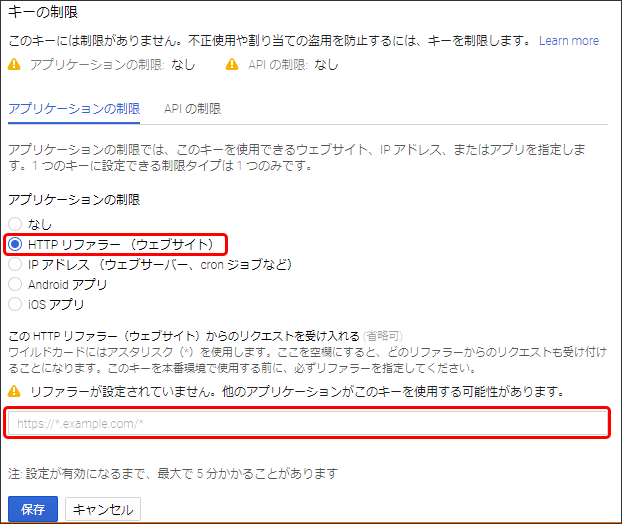
赤枠内に任意の名前を入力します。この画面をスクロールダウンした画面が次の画像です。

作成するマップはウェブサイトで表示する予定なので、「HTTPリファラー」をクリックし、下の赤枠内に当該サイトのURLを記入し、最後に「保存」をクリックします。

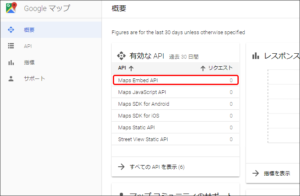
表示された画面左側に有効なAPIのリストが表示されます。この中から「Maps Embed API」をクリックします。

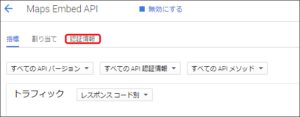
表示された画面の右上「認証情報」をクリックします。

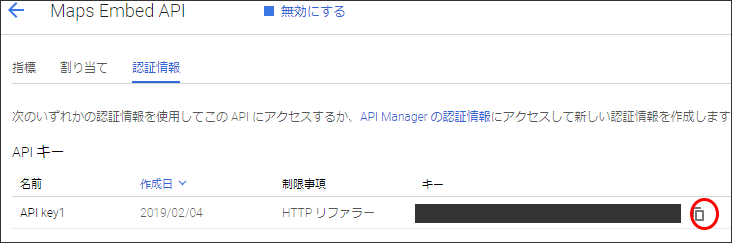
この画面で取得したAPIキーを確認することができます。赤丸内のボタンをクリックするとAPIキーを自動コピーします。
APIキーの使用方法
HTMLの場合
Googleよりサンプルスクリプトが提供されています。ここでは変更する箇所をピックアップし、簡単にご説明します。
<div id="map"></div>
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"
async defer></script>
- 1行目はIDの設定で任意の名前を付けます。ここではサンプルとして「map」と名付けています。
- 5行目の('map')は1行目で設定したID名が入ります。もしIDを「sample」と名付けていた場合は('sample')になります。
- 6行目の(-34.397, 150.644)は緯度と経度になります。緯度と経度は検索した住所を表示するGoogle MapのURLで確認できます。
![]()
上の図は都庁をGoogle Mapで検索した際に表示されたURLです。赤いアンダーラインが緯度、青いアンダーラインが経度です。
- 11行目のYOUR_API_KEYに取得したAPIキーを入力します。
以上でHTMLの設定は完了です。マップサイズはCSSで設定可能です。
例)
#map{
width : 700px;
height : 400px
}
WordPressでAPIキーを使用する
WordPressでAPIキーを使用する場合はPHPを編集する必要がありますが、プラグインを使用すればもっと簡単にAPIキーを利用することができます。このプラグインに関しては次回ご紹介いたします。
【PR】
[改訂版]WordPress 仕事の現場でサッと使える! デザイン教科書[WordPress 5.x対応版] (Webデザイナー養成講座)
好評だった書籍『WordPress 仕事の現場でサッと使える! デザイン教科書』が最新WordPress 5.x環境に対応しました! WordPressを使って本格的なWebサイトを構築するために必要な基礎知識、独自テーマ作成手順、よりリッチなWebサイトにするためのカスタマイズやプラグイン活用、サイト運用テクニックまでわかりやすく解説します。もちろん、クライアントワークで必要とされるノウハウも満載。改訂版では、新しいブロックエディターの基本や活用テクニック、最新プラグインの使いこなし、スマートフォン・タブレットへの対応など、新たなトピックも取り上げています。WordPressを使うならぜひ手元に置いておきたい1冊です。
(技術評論社)
