作成日:2020年6月28日
いまやウェブサイトもスマホで見る時代。ウェブサイトも自動的にモバイル機器の画面サイズにリサイズ(レスポンシブデザイン)されて表示されるようになっています。
しかし、プラットフォームはレスポンシブデザインになっていても、コンテンツは必ずしもそうではありません。テーブルもその一つ。
例として以下のテーブルで見てみましょう。
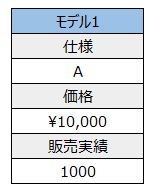
(例1)

この表を表示画面が一定幅以下の場合、次のように表示させればスマートフォンでも見やすくなります。

今回はテーブルをCSSのみでモバイルで見やすいように自動的に変形させる方法をご紹介します。
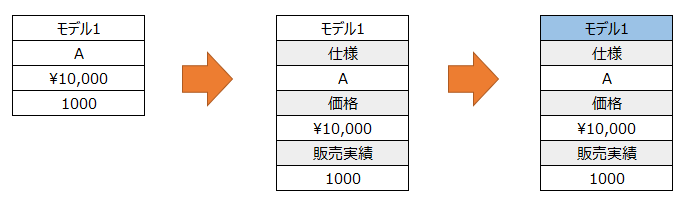
具体的なCSSは後ほどご紹介しますが、CSSの組み方は(1)各行をブロック要素にする、(2)作成したブロック要素に項目を差し込む、(3)表題(ここでは製品名)のセルの背景色を加えるとなります。面倒な方は後ほどご紹介する最終CSSをそのままコピペして必要箇所のみ修正してもかまいませんが、修正の際のご参考としてご確認ください。

各行をブロック要素にして表示する
まず、(例1)のテーブルのHTMLとCSSは下記のとおりです。テーブルの名前は暫定的に「sample1」とします(テーブルに名前を設定しないと、ウェブサイトで表示するすべてのテーブルにCSSが反映されてしまいます)。
【HTML】
<div id="sample1">
<table>
<thead>
<tr style="background-color: #eeeeee;">
<th>製品名</th>
<th>仕様</th>
<th>価格</th>
<th>販売実績</th>
</tr>
</thead>
<tbody>
<tr>
<td>モデル1</td>
<td>A</td>
<td>¥10,000</td>
<td>1000</td>
</tr>
<tr>
<td>モデル2</td>
<td>B</td>
<td>¥5,000</td>
<td>100</td>
</tr>
<tr>
<td>モデル3</td>
<td>C</td>
<td>¥1,000</td>
<td>50</td>
</tr>
</tbody>
</table>
</div>
【CSS】
th, td {
text-align: center;
padding: 5px;
}
次に行をブロック要素に変換するCSSを下記ご紹介します。ディスプレイ表示の幅が720px以下の場合、ブロック表示するよう設定します(@media screen and (max-width: 720px){ここに以下でご紹介するCSSを入れる})。表のヘッダー部分は非表示(display:none)設定にします。先に述べたように、面倒な方は最終CSSをコピーし、必要な箇所のみ修正でもかまいません。
【ステップ1:ブロック要素に項目を追加するCSS】
#sample1 table { width: 100%; border:none; padding: 10px;}
#sample1 thead { display: none;}
#sample1 tr {
border-top: 1px solid #000000;
display: block;
margin-bottom: 20px;
}
#sample1 td {
border-right: 1px solid #000000;
border-bottom: none;
display: block;
padding: 0;
}
【ステップ2:ブロック要素に項目を追加し、背景色を設定するCSS】
/* tdのデザイン。background-colorは一番上に表示されるセル(ここでは「モデル1」)の背景色、colorはフォントカラーなので任意のカラーナンバーを入れてください */
#sample1 td:nth-of-type(1) { background-color: #9BC2E6; color: #000000;}
#sample1 td:last-child { border-bottom: 1px solid #000000;}
/*追加される項目セルのデザイン。background-colorは項目のセル(ここでは「仕様、価格、販売実績」の背景色、colorはフォントカラーなので任意のカラーナンバーを入れてください*/
#sample1 td:before {
background-color: #eeeeee;
color: #000000;
display: block;
}
/* contentで項目を追加 */
#sample1 td:nth-of-type(2):before { content: "仕様";}
#sample1 td:nth-of-type(3):before { content: "価格";}
#sample1 td:nth-of-type(4):before { content: "販売実績";}
上記CSSを追加する
ステップ1、ステップ2のCSSを@media screen and (max-width: 720px){}でくくった最終的なCSSは下記のとおりです。
@media screen and (max-width: 720px){
#sample1 table { width: 100%; border:none; padding: 10px;}
#sample1 thead { display: none;}
#sample1 tr {
border-top: 1px solid #000000;
display: block;
margin-bottom: 20px;
}
#sample1 td {
border-right: 1px solid #000000;
border-bottom: none;
display: block;
padding: 0;
}
#sample1 td:nth-of-type(1) { background-color: #9BC2E6; color: #000000;}
#sample1 td:last-child { border-bottom: 1px solid #000000;}
#sample1 td:before {
background-color: #eeeeee;
color: #000000;
display: block;
}
#sample1 td:nth-of-type(2):before { content: "仕様";}
#sample1 td:nth-of-type(3):before { content: "価格";}
#sample1 td:nth-of-type(4):before { content: "販売実績";}
}
このCSSをコピーします。
WordPressのダッシュボード左メニューの「外観」→「カスタマイズ」→「追加CSS」を開き、コピーしたCSSをペーストし、保存します。
以上で720px以下の画面での、テーブルのブロック表示は完成です。設定は少々面倒ですが、ユーザーにとっては見やすさが格段にあがりますので、ぜひお試しください。
【PR】
[改訂版]WordPress 仕事の現場でサッと使える! デザイン教科書[WordPress 5.x対応版] (Webデザイナー養成講座)
好評だった書籍『WordPress 仕事の現場でサッと使える! デザイン教科書』が最新WordPress 5.x環境に対応しました! WordPressを使って本格的なWebサイトを構築するために必要な基礎知識、独自テーマ作成手順、よりリッチなWebサイトにするためのカスタマイズやプラグイン活用、サイト運用テクニックまでわかりやすく解説します。もちろん、クライアントワークで必要とされるノウハウも満載。改訂版では、新しいブロックエディターの基本や活用テクニック、最新プラグインの使いこなし、スマートフォン・タブレットへの対応など、新たなトピックも取り上げています。WordPressを使うならぜひ手元に置いておきたい1冊です。
(技術評論社)
